Welcome to the first installment of my ongoing project "Paintings in Motion"! Ever since Adobe launched the animation feature in Fresco, I've been looking at the world with a keener eye, hunting for inspirations and finding them everywhere. In this project I try to combine 2D-animation with high quality digital painting.
Let's dive in. I had the chance to visit the Rostocker Zoo again, and this time the indoor exhibitions were open! I love observing aquatic life, and this was a real treat. However, not only was the tool new to me; I was - and still kind of am - relatively new to animation. So I decided to first iron out some design problems by taking on a different aquarium I'd seen recently, that of a Chinese restaurant in Berlin.
my sources of inspiration from Berlin and Rostock



The acquarium had this fantastic shipwreck model! The slightly wooden stlye of the animation below is similar to the kids' movie "Die kleine Hexe" (German for "The Little Witch") which is an all-time favourite with my family, and I really like how this first try turned out!
progression of the painting and animation "Shipwreck in a Chinese restaurant"



I learned
- In the animation process, you only need one fish to make a swarm. Three are better, though.
- Shipwrecks are a hiding place for fish, and for shaky bits of motion paths.
- Animating in the program you're painting with, allows for smooth adjustments of all key components throughout the project. Awesome!
- You should still try to avoid having to do late adjustmens to the painting during the animation phase.
-Thinking composition is different if everything is moving.
-Stop. You do not need to animate everything! Sometimes, hinting at motion is quite enough.
final still
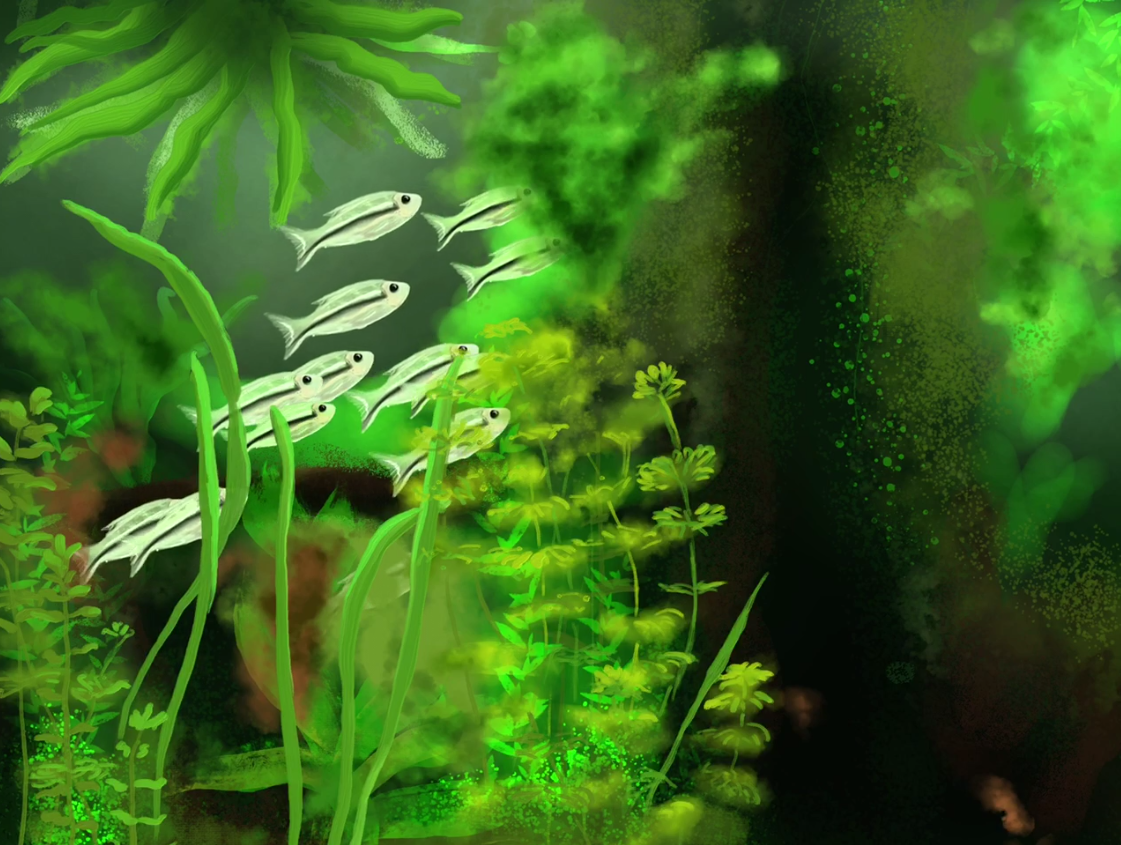
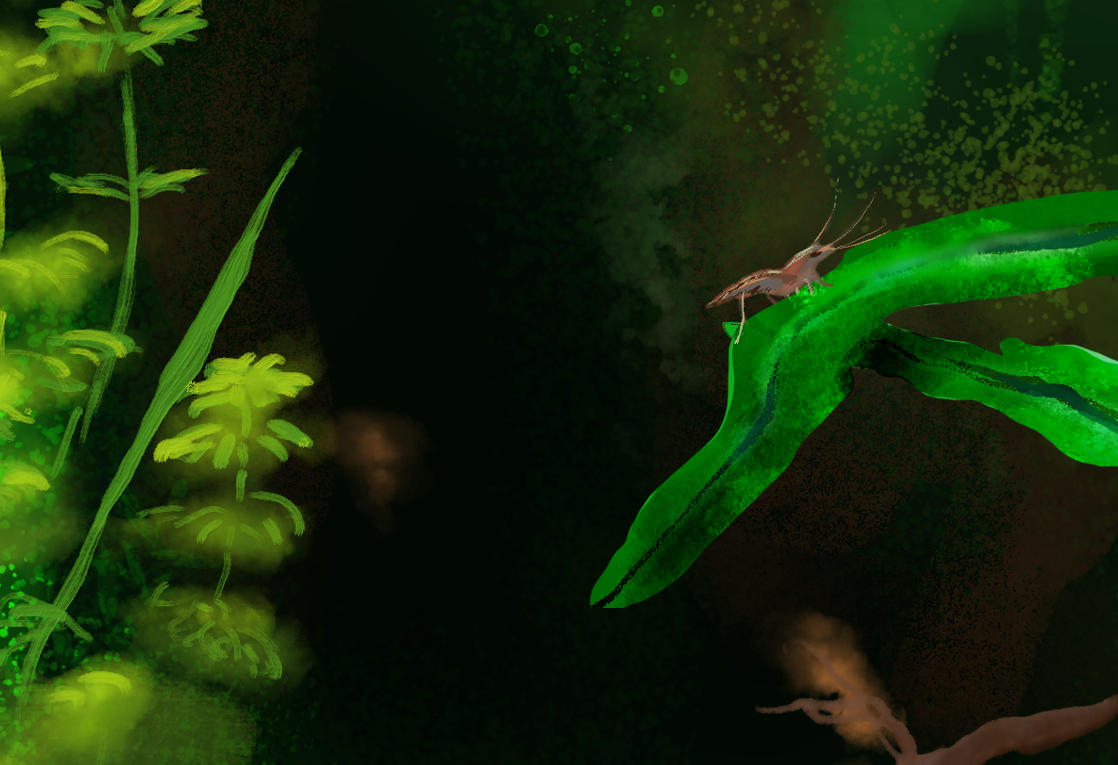
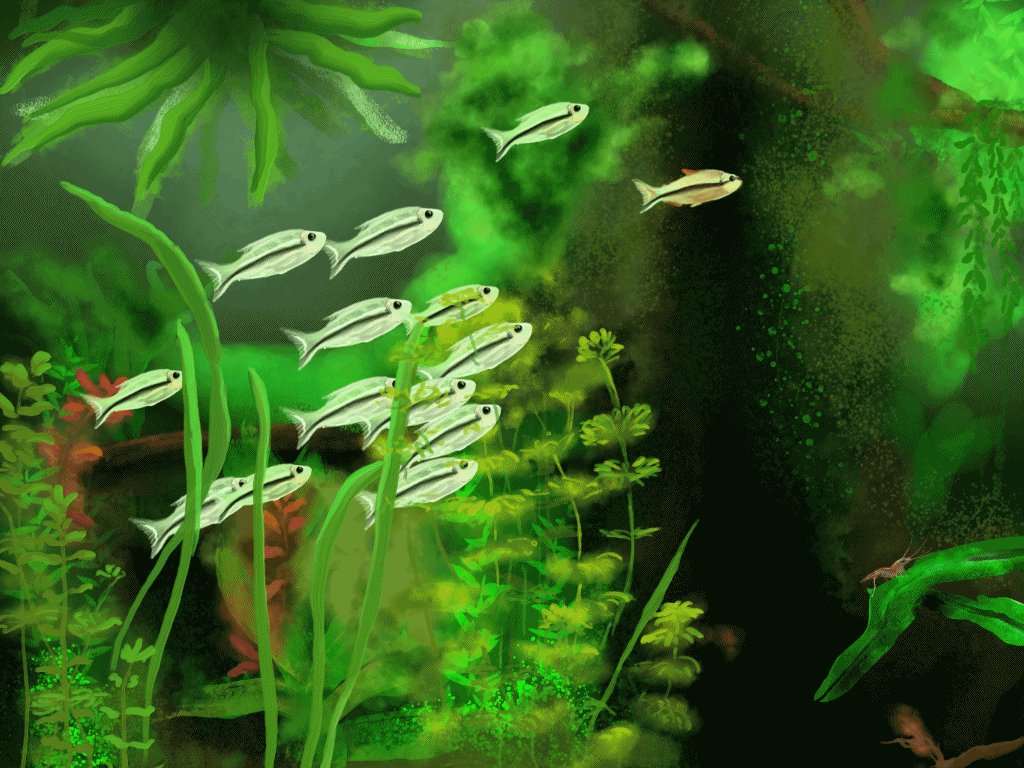
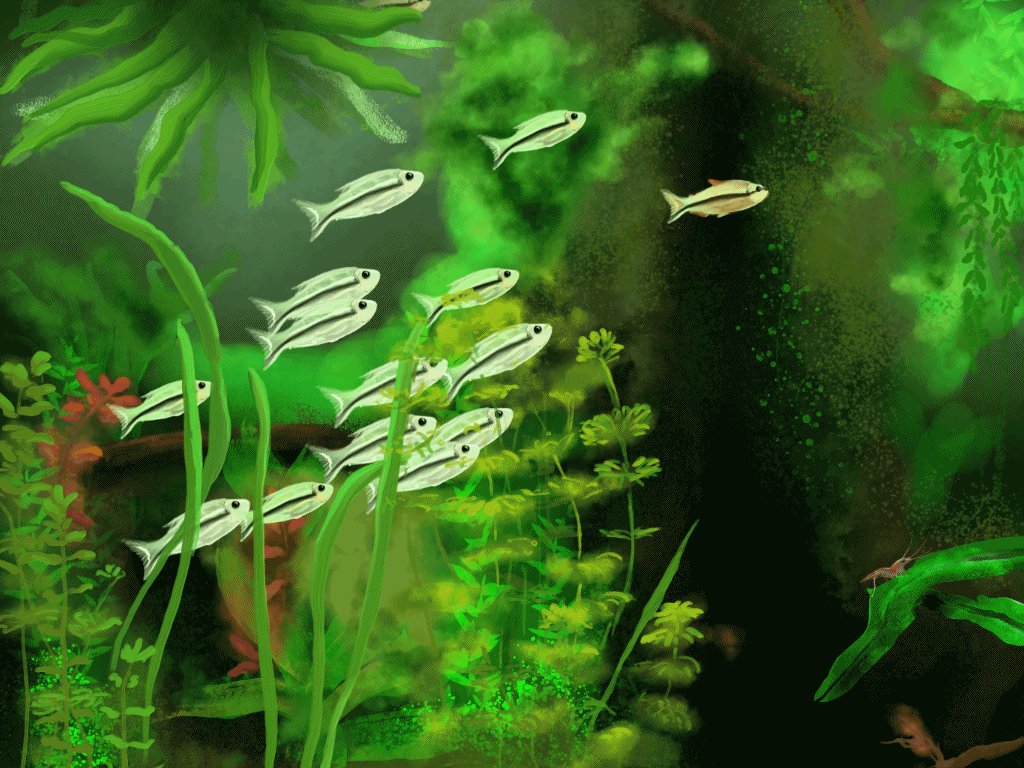
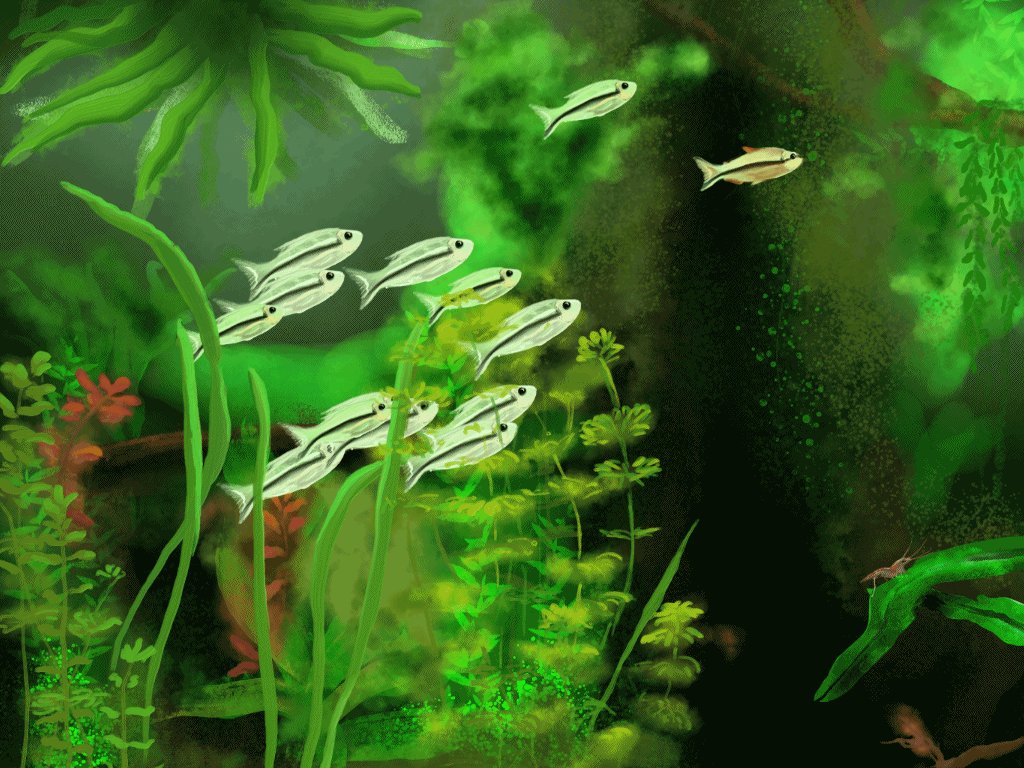
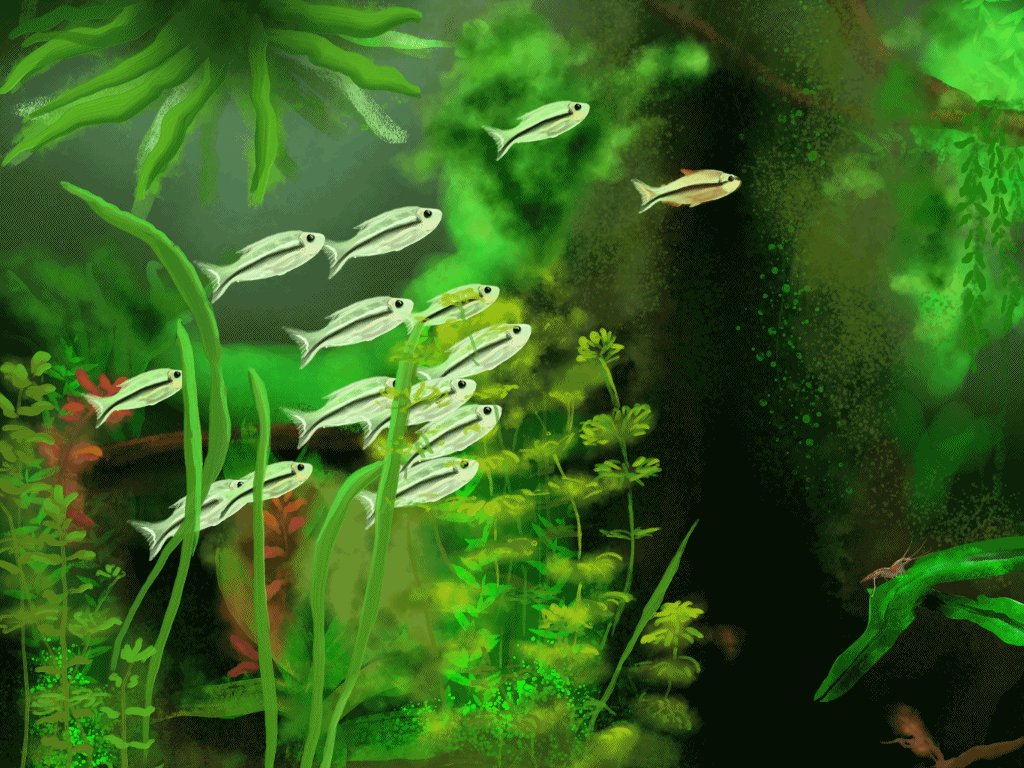
For the actual project from the Rostocker Zoo, I used Fresco's live brushes and special pixel brushes while painting. I love how the colors and textures turned out!
Unfortunately I also ran into some trouble. I felt delighted with the more natural swimming motion I had managed to animate, I was elated, I was in flow... and then I tried to export the animation. The app crashed. I switched to Desktop, but the problem persisted. Previewing was also not working suitably. So I put the project aside, focused on other things and hoped that an update would fix my issues - and it did. Reconnecting with a painting after two months does not come easy to me, but I'm so glad to report that I can now work on it again! While I did not have the heart to touch the original animation yet, I duplicated the document and created banners with it.
I learned
- Shortening parts of an object (i.e. a tail fin of a fish) frame by frame with the transform tool gives the impression that that part moves away from the viewer, lengthening it creates the opposite effect.
-Fish do swim backwards. Looping their forward and backward motion can be a bit challenging.
-Creating animated banners is fun!
progression, details and last possible export of the animation "At the zoo - silver and green"



final still
Thank you for watching, I hope you enjoyed this little sojourn into the underwater world!